Web 2.0 Search Bar Tutorial
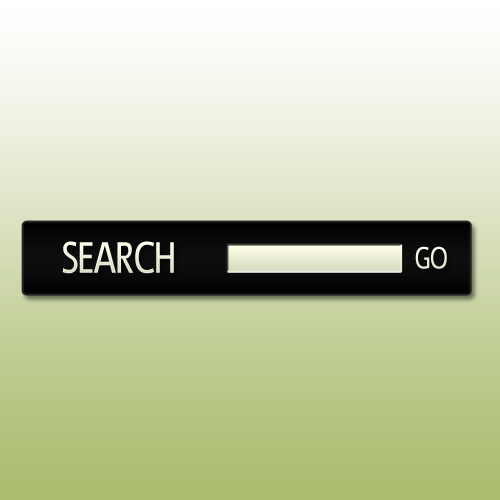
In this tutorial, I’ll outline the steps required to create a stylish, web 2.0 search bar. Photoshop is a powerful tool in web graphic design and is often used to create user interface elements such as a search bar. Check out the final product below:
Step 1 – Creating the Background and Base Shape
Use the Gradient Tool to fill the background layer with a gradient ranging from (#abbc6f) to white, (#FFFFFF). Use the Rounded Rectangle tool with a radius of 5px to create a bar with the dimensions of 450x75px.
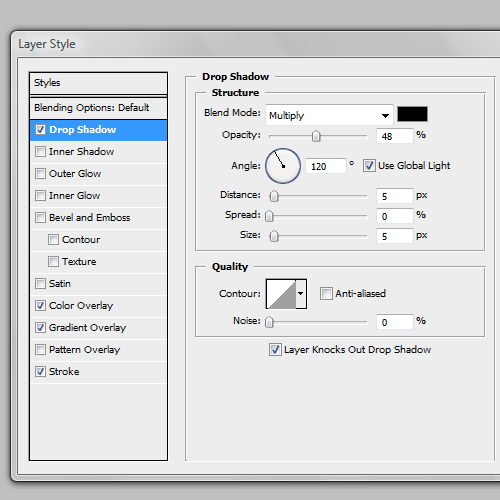
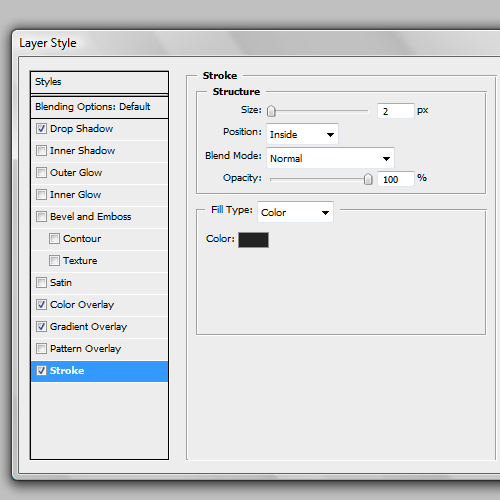
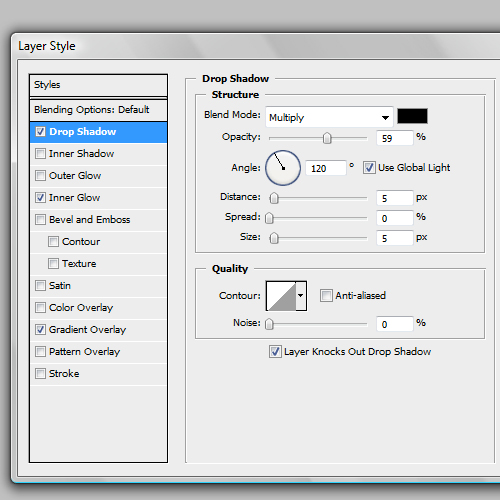
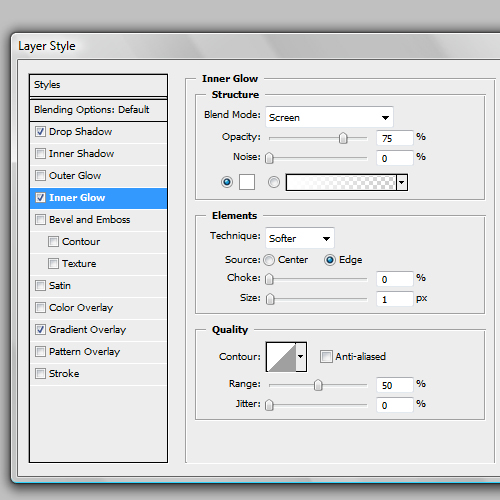
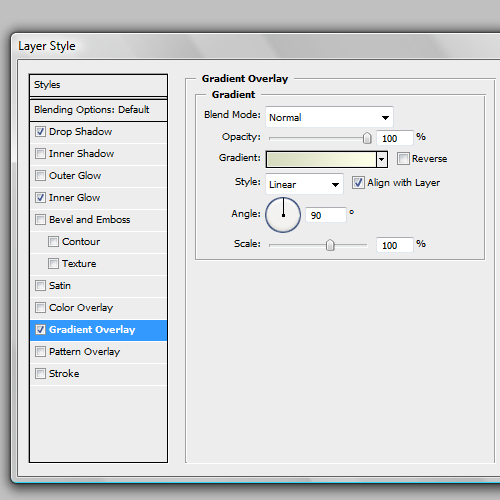
In order for the bar you just created to have a styled, web 2.0 look, you need to make the following layer style adjustments:
Please note there is a color overly effect not depicted. To add this effect, create a color overly of the color (#252525) and set the blend mode to “Overlay”. This effect is optional, it is used to darken the overall appearance of the bar.
The gradient ranges from black (#000000), to dark grey (#303030), and then back to black.
Stroke Color – (#232323)
Step 2 – Adding the Text Field
Next, we will create another, smaller rounded rectangle and style it to look like the image below:
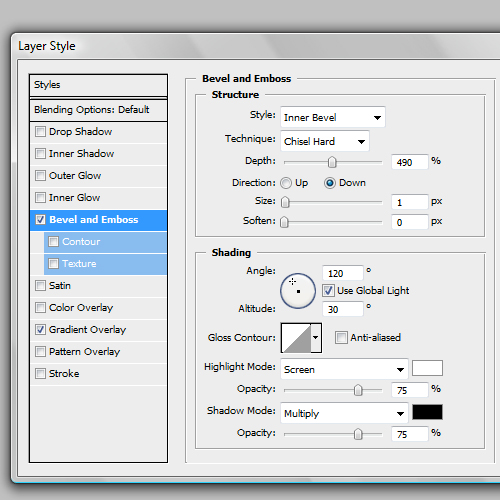
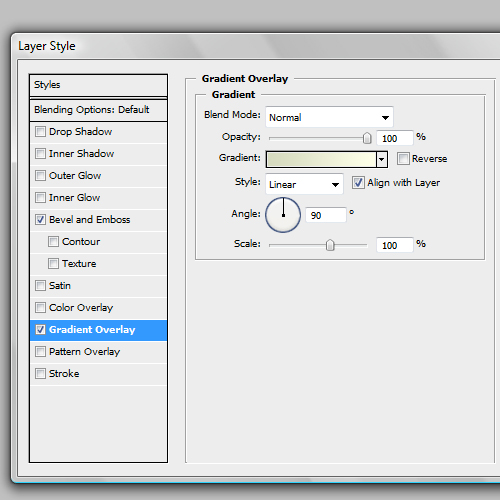
How large you want the text field to be is entirely up to you. Customize it to suit your needs. Select the text field layer and make the following adjustments:
This gradient ranges from grey (#d6dbbf) to a cream color (#feffe8). This is an important gradient, we will use it again shortly for the text.
Step 3 – Adding the Text
The final step of creating this search bar is adding some text. Using a font of your choice add text to your search bar as depicted in the image below and then make some layer style changes:
This gradient is the same one used for the text field: grey (#d6dbbf) to a cream color (#feffe8).
Congratulations! You have now created a stylish, web 2.0 search bar. Make sure to experiment with different colors, shapes, and sizes; the techniques outlined in this tutorial can be applied to a multiplicty of designs.
You might also like:
- Creating Photoshop Text Effects – Tutorial
…Photoshop is a powerful tool when it comes to creating spiffy-looking text effects. In this tutorial… - Create a Stylish Web 2.0 Button in Photoshop
…Web 2.0 style is incredibly popular these days; the clean, gradiented, and glassy look that signifie… - Designing a Professional Business Card in Photoshop | Tutorial
…A professional business card is vital to successfully representing your business. PSD Nation has cre…























Make sure to let us know what you thought of the tutorial and give us suggestions for future tutorials!
Simple, good looking. Thanks
nice tutorial thanks for sharing
would u plz tell me how to code it???
very nice search bar thank you
Leave your response!
Recent Comments
seby: thanks 4 u.. to share an awesome home page as free……
Orlando Design: Just what I was looking for. I have a client who needed some horizontal buttons,...
serena webster: thank you I needed that for a picture I wanted to make.
Deandre: Grade A stuff. I’m unuqseiotnably in your debt.
jewel: very simple and clean design. It’s so nice.
Tags
Most Viewed