Create a Stylish Web 2.0 Button in Photoshop
Web 2.0 style is incredibly popular these days; the clean, gradiented, and glassy look that signifies this style exudes professionalism. Follow the simple steps outlined in this tutorial to create your very own Web 2.0 Button in Photoshop.
Check out the final product -
Step 1
Create a new document with the dimensions 500×500 px. Fill the background layer with a gradient going from dark gray to black. I used the colors (#2d2d2d) and (#000000).
Step 2
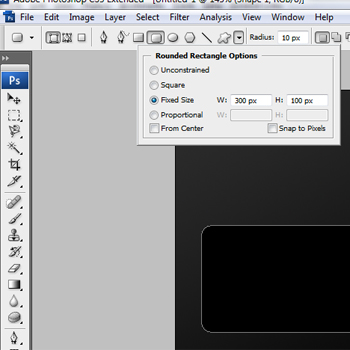
Use the Rounded Rectangle tool to create a 300×100 px rectangle in the middle of the image. Round the corners to fit your preference using the “Radius” setting.
Step 3
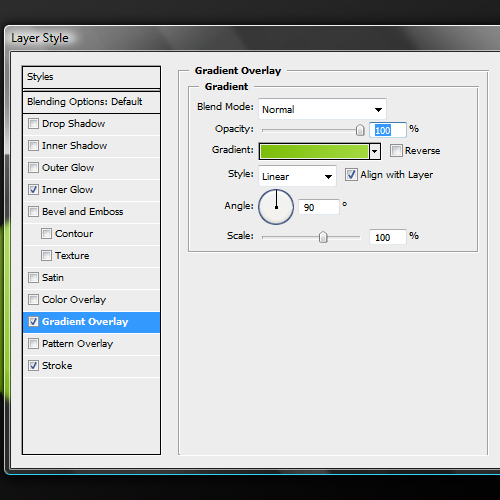
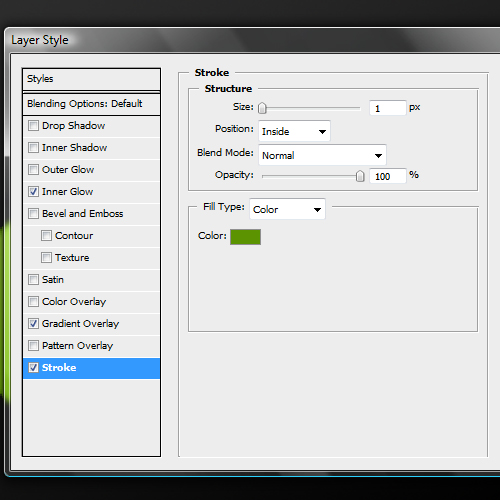
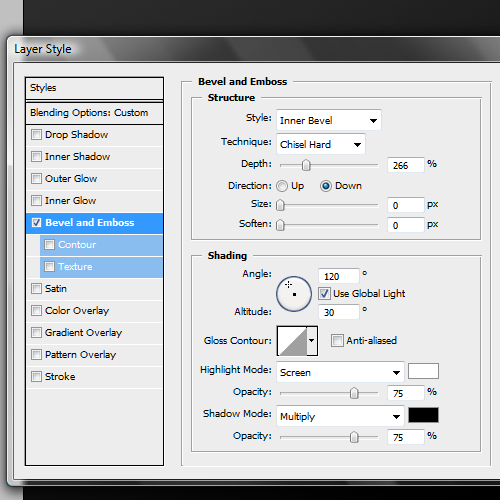
Next, we are going to style the button using Photoshop’s powerful layer styles. For the Inner Glow, use the color (#70ae0e); for the gradient – use (#7dbe0a) to (#a2d93f); finally, for the stroke use the color (#5b9400).
After you have applied these layer style changes, you should have something that looks like this:
Step 4
Now it is time to add some text to your button. Choose a font you like, I’ve chosen a bolder font as it will show up better after we apply the following layer styles. Make sure to change the layer’s blend mode to Color Dodge.
You will now have something like this:
Step 5
Next, we will create a reflection. To do this, duplicate the button and text layers and drag them just below the button. Merge the two layers and use the ( Edit – Transform – Flip Vertical ) to flip the layer over. Next, set the layer’s opacity to 40% and use a large eraser brush with a “Hardness” of 0% to erase the bottom part of the reflection layer. You should end up with something that looks like this:
Congrats! You have created a stylish looking, web 2.0 button. Experiment by tweaking the techniques demonstrated in this tutorial to create your own great effects.
You might also like:
- Creating Photoshop Text Effects – Tutorial
…Photoshop is a powerful tool when it comes to creating spiffy-looking text effects. In this tutorial… - Creating Stylishly Glossy Web 2.0 Text in Photoshop
…Ever wanted to create that sleek, glossy text you’ve seen all over the place these days? Well, fire … - Creating a Concrete Text Effect in Photoshop
…Have you ever wanted to create some realistic-looking concrete text? Follow the simple steps shown i…




















Thanks…. I really like the green gradient look!
Just what I was looking for. I have a client who needed some horizontal buttons, and this is exactly what I needed to get started.
Thanks!
Leave your response!
Recent Comments
seby: thanks 4 u.. to share an awesome home page as free……
Orlando Design: Just what I was looking for. I have a client who needed some horizontal buttons,...
serena webster: thank you I needed that for a picture I wanted to make.
Deandre: Grade A stuff. I’m unuqseiotnably in your debt.
jewel: very simple and clean design. It’s so nice.